Alpha Camp「3前 毛小孩星球」相關筆記
總結
一些過去沒有使用過的技巧:
-
scroll-behavior: smooth;讓使用者點擊不同錨點的時候,平順地捲動畫面 -
以
top: 50%; left: 50%;搭配transform: translate(-50%, -50%);達成水平垂直置中效果 -
切換
transform: scale(1, 0);與transform: scale(1, 1);來做出清單縮放效果 -
使用
all: unset;處理元素在小螢幕、大螢幕裝置之間的不同樣式 -
使用
::before與::after等偽元素處理框線(動畫)
-
使用
display: block;取消vertical-align,進而移除<img>下方的空隙
新知:
box-shadow與filter: drop-shadow();的差異- CSS Vendor Prefixes (CSS browser prefixes)
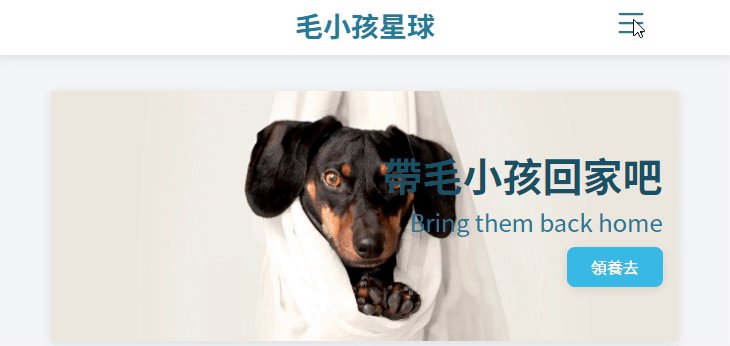
成品:毛小孩星球 原始碼:ac_practice_3F_puppy-planet
筆記
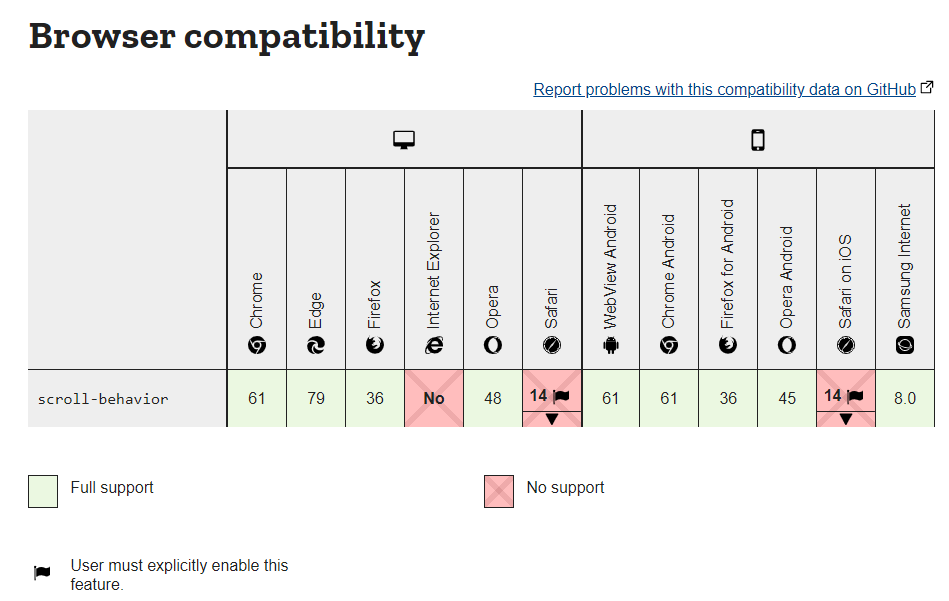
scroll-behavior
scroll-behavior: auto;
scroll-behavior: smooth;- 預設為
scroll-behavior: auto;,點選錨點跳躍至文件中的指定位置時,不會有任何動畫效果 - 設定為
scroll-behavior: smooth;,點選錨點進行跳躍時會表現各家瀏覽器自行定義的捲動動畫效果- MDN: The scrolling box scrolls in a smooth fashion using a user-agent-defined timing function over a user-agent-defined period of time. User agents should follow platform conventions, if any.
- IE、iOS Safari(同理 iOS Chrome)未支援

處理清單開合的<input type="checkbox"/>
/* AC版本 */
.navbar-toggle {
position: absolute;
visibility: hidden;
}
/* 個人處理方式,fixed後推到可視範圍外 */
.navbar-toggle {
position: fixed;
top: -100px;
right: -100px;
}visibility: hidden;:- MDN: Hides an element without changing the layout of a document.
- The element box is invisible (not drawn), but still affects layout as normal.
- The element cannot receive focus (such as when navigating through tab indexes).
- Using a visibility value of hidden on an element will remove it from the accessibility tree. This will cause the element and all its descendant elements to no longer be announced by screen reading technology.
- 隱藏元素,但該元素依舊會佔據空間
display: none;:- To both hide an element and remove it from the document layout, set the display property to none.
- 該元素依舊會出現在 DOM tree 中,但已經不會在畫面上佔據任何空間
position: absolute;與水平、垂直置中
.navbar-toggle-label {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}translate(): repositions an element in the horizontal and/or vertical directions. MDN- 先設定 top 與 left 各推 50%後,將該元素的 XY 軸各回推-50%回來
- 此份作業的頂部導覽漢堡按鈕與狗狗相片集的狗狗名字有使用此技巧
See the Pen transform: translate(-50%, -50%); by Charlie (@Charlie7779) on CodePen.
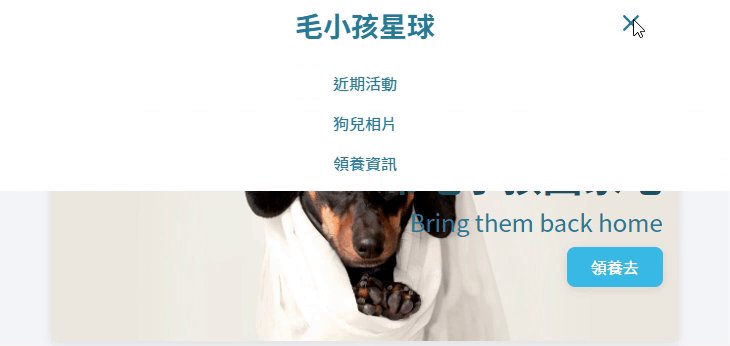
切換漢堡按鈕圖示

<!-- HTML結構 -->
<input type="checkbox" class="navbar-toggle" id="navbar-toggle" />
<label class="navbar-toggle-label" for="navbar-toggle">
<span class="hamburger"></span>
</label>/* CSS設定 */
.hamburger::before {
display: inline-block;
width: 36px;
height: 36px;
content: '';
background-size: 36px 36px;
background-image: url('./images/list.svg');
background-repeat: no-repeat;
transition: background-image 0.2s;
}
.navbar-toggle:checked ~ .navbar-toggle-label .hamburger::before {
background-image: url('./images/cross.svg');
}- 使用
background-image: url()插入圖示 - 待
.navbar-toggle進入勾選狀態後,選取.navbar-toggle之後的.navbar-toggle-label其下的.hamburger::before,修改background-image的圖示
關於~選取器(CSS tilde selector)
- What does the “~” (tilde/squiggle/twiddle) CSS selector mean?
- The general sibling combinator is made of the “tilde” (U+007E,
~) character that separates two sequences of simple selectors. - The elements represented by the two sequences share the same parent in the document tree and the element represented by the first sequence precedes (not necessarily immediately) the element represented by the second one.
- 白話:以
.a ~ .b為例,此選取器的意義是「選取所有與.a為 siblings 且在.a之後的.b」
- The general sibling combinator is made of the “tilde” (U+007E,
清單縮放
.nav {
transform: scale(1, 0);
transform-origin: top;
transition: 0.2s;
}
.navbar-toggle:checked ~ .nav {
transform: scale(1, 1);
}- 收起狀態:使用
transform: scale(1, 0);將該元素的 Y 軸變為 0 - 展開狀態:設定
transform: scale(1, 1);將元素的 Y 軸還原為原始高度 transform-origin預設為center,修改為top讓元素從上方開始進行變形
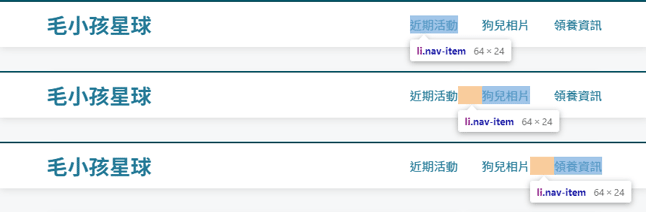
清單文字處理
.nav-item {
opacity: 0;
}
.navbar-toggle:checked ~ .nav .nav-item {
opacity: 1;
transition: 0.2s ease-out 0.15s;
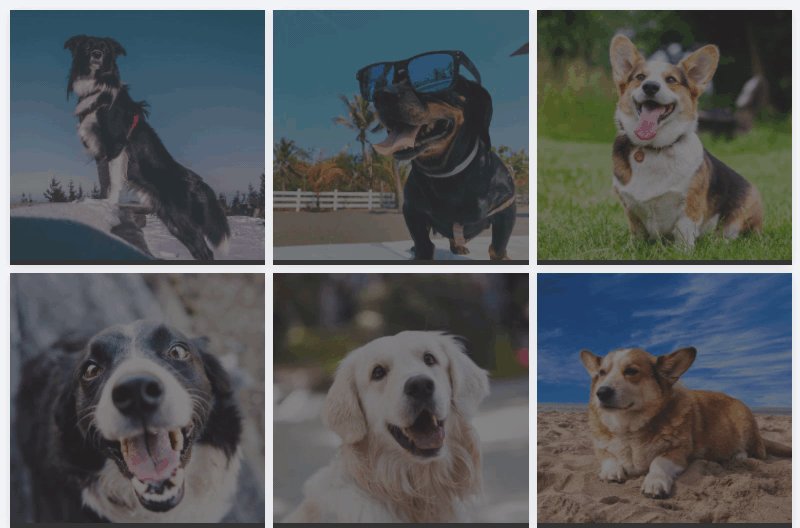
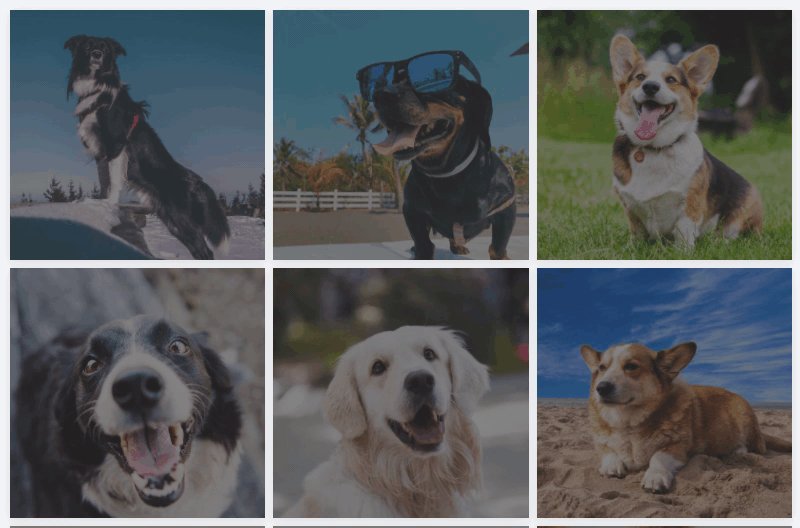
}- 為了避免使用者看到被壓縮的文字,先使用
opacity: 0;隱藏.nav-item - 待清單展開後,設定
.nav-item延遲 0.15 秒後再顯示 - 與上方的動畫相比,修改後的版本不會看到被壓縮的文字:

處理大螢幕導覽列
.nav,
.nav-list,
.nav-item {
all: unset;
}
header {
display: grid;
grid-template-columns: 1fr auto minmax(600px, 3fr) 1fr;
}
.navbar-brand {
grid-column: 2 / 3;
}
.nav {
grid-column: 3 / 4;
}
.nav-list {
display: flex;
height: 100%;
justify-content: flex-end;
align-items: center;
}
.nav-item + .nav-item {
margin-left: 2rem;
}-
重設
.nav、.nav-list與.nav-item的 CSS 樣式 -
將
header設定為display: grid;後,指定.navbar-brand與.nav的位置 -
.nav-list不同於 AC 以display: grid;搭配grid-auto-flow: column;處理,因為僅有一維排版需求,故直接設定display: flex;搭配justify-content: flex-end;推到右側,並align-items: center;進行垂直置中 -
以
+選取器設定僅有位在.nav-item後面的.nav-item才會有左側 margin
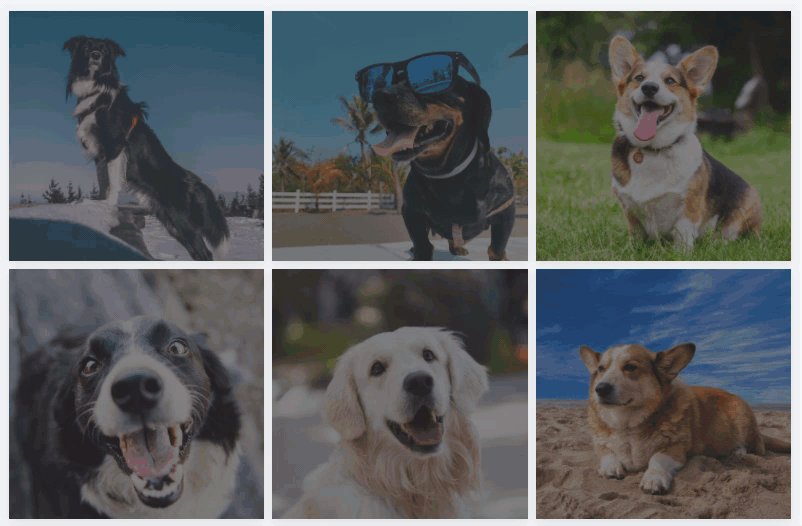
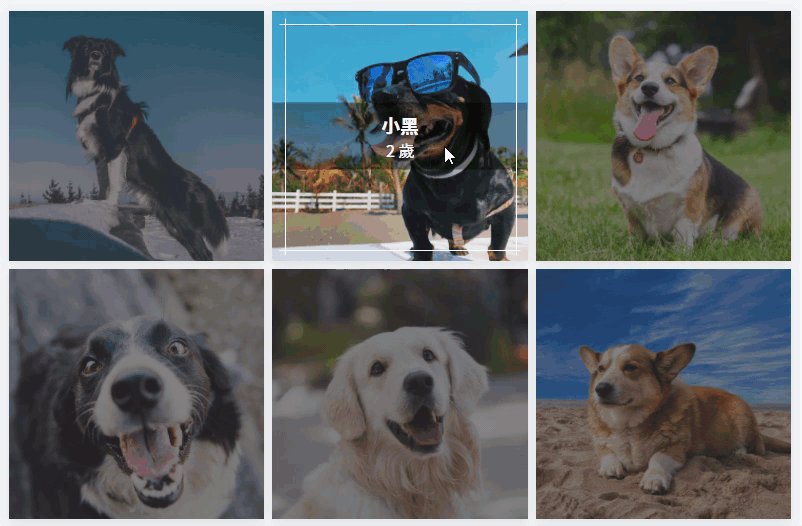
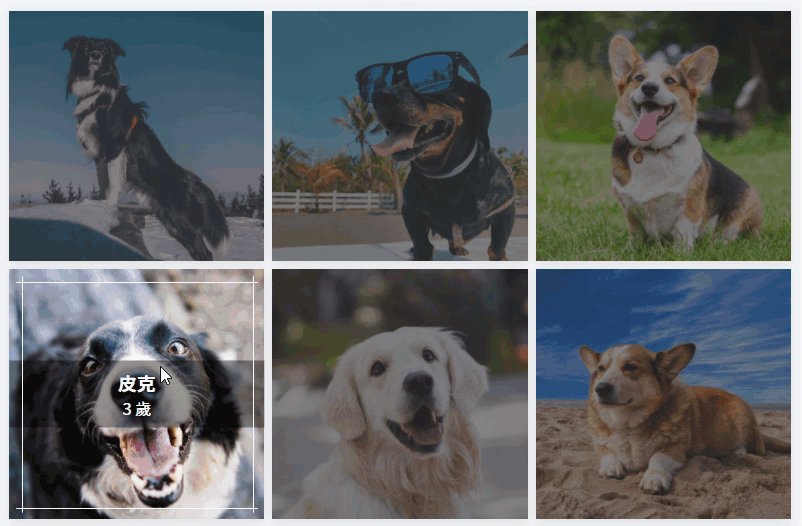
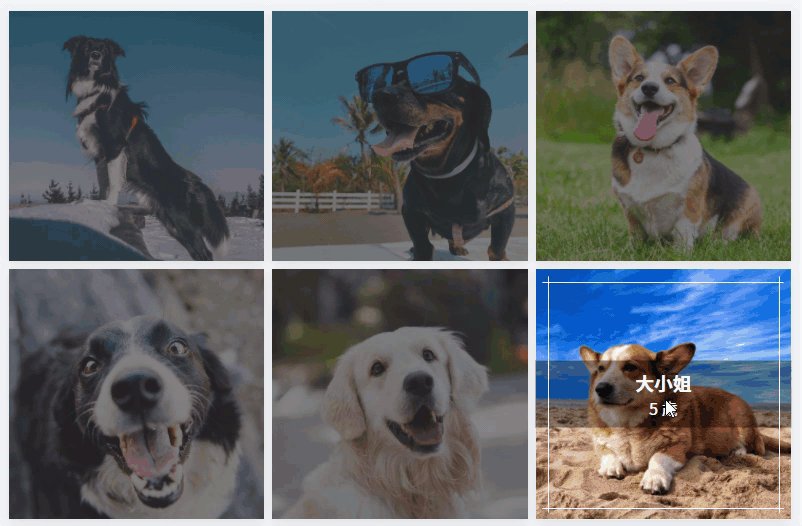
相片框線動畫
.card::before,
.card::after {
content: '';
position: absolute;
top: 5%;
left: 5%;
width: 90%;
height: 90%;
transition: 0.25s ease-out 0.1s;
}
.card::before {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
transform: scale(0, 1);
}
.card:hover::before {
transform: scale(1.05, 1);
}
.card::after {
border-left: 1px solid #fff;
border-right: 1px solid #fff;
transform: scale(1, 0);
}
.card:hover::after {
transform: scale(1, 1.05);
}position: absolute;與width: 90%; height: 90%;組合,讓.card的偽元素尺寸比.card小一圈(90%)top: 5%; left: 5%;將偽元素往下、右各推 5%,因為為元素尺寸設定為 90%,故各推 5%後水平垂直的留白空間會一樣.card::before與.card::after分別處理水平與垂直線段,並只有在:hover後透過scale()還原尺寸transition: .25s ease-out .1s;設定滑鼠移動到元素上先延遲 0.1 秒才開始動畫
設定<img>為display: block;
-
MDN:
<img>is a replaced element; it has a display value of inline by default, but its default dimensions are defined by the embedded image’s intrinsic values, like it were inline-block. You can set properties like border/border-radius, padding/margin, width, height, etc. on an image.<img>元素預設為display: inline;- 而
vertical-align是inline、inline-block或table-cell box才有的屬性,參考MDN: vertical-align,vertical-align無法設定為nonde
-
將
<img>設定為為display: block;後,vertical-align屬性消失,也不會有圖片下方的空隙
補充
box-shadow與filter: drop-shadow();的差異
See the Pen shadows by Charlie (@Charlie7779) on CodePen.
box-shadow:繪製box-model的影子- 僅有
box-shadow支援spread-radius - 僅有
box-shadow支援inset(內陰影)
- 僅有
drop-shadow():根據非透明的部分繪製影子
Why do browsers create vendor prefixes for CSS properties?
- It’s because the features were implemented by vendors before the specification reached its final release stage.
- The vendor prefix kind of says “this is the (for example) Microsoft interpretation of an ongoing proposal.” Thus, if the final definition of grid is different, Microsoft can add a new CSS property grid without breaking pages that depend on -ms-grid.
- (當年)各家瀏覽器想實作某些「規格還未完全確認」的 CSS 效果,但又需避免日後正式規格發布後會有衝突,故那些瀏覽器自行先實裝的效果就加上各家瀏覽器的 prefix,(與日後正式發布的 CSS 效果)做出區隔