「使用passport處理FB、Google第三方登入」相關筆記
總結
使用 npm package passport-facebook、passport-google-oauth20與passport-line讓 Todo List 專案可以透過 FB、Google 或 LINE 帳號進行第三方登入
環境
passport: 0.4.1
passport-facebook: 3.0.0
passport-google-oauth20: 2.0.0
passport-line: 0.0.4
os: Windows_NT 10.0.18363 win32 x64筆記
專案結構
僅列出與本次實作相關的資料夾與檔案:
config
passport_FB.js
passport_Google.js
passport_LINE.js
models
user.js
routes
modules
auth.js
app.jsFB 流程

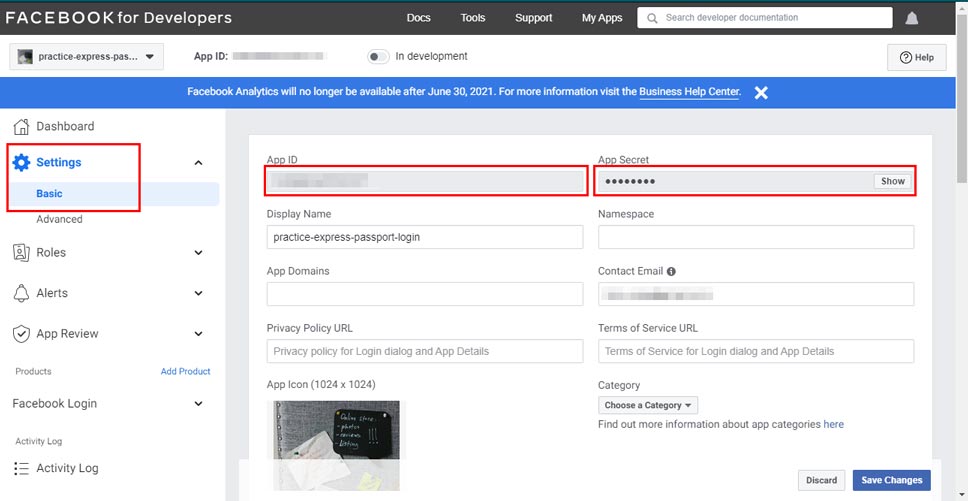
clientID 與 clientSecret 都可在 FB 開發者後台取得
Google 流程
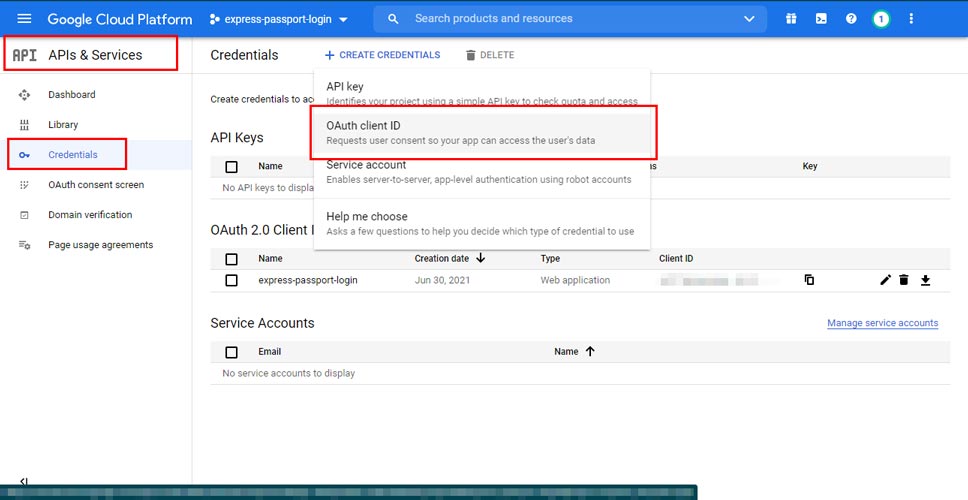
後台流程如下:
-
進入 GCP 後選擇 APIs & Service,選擇 Credentials 並建立新的 Oath client ID

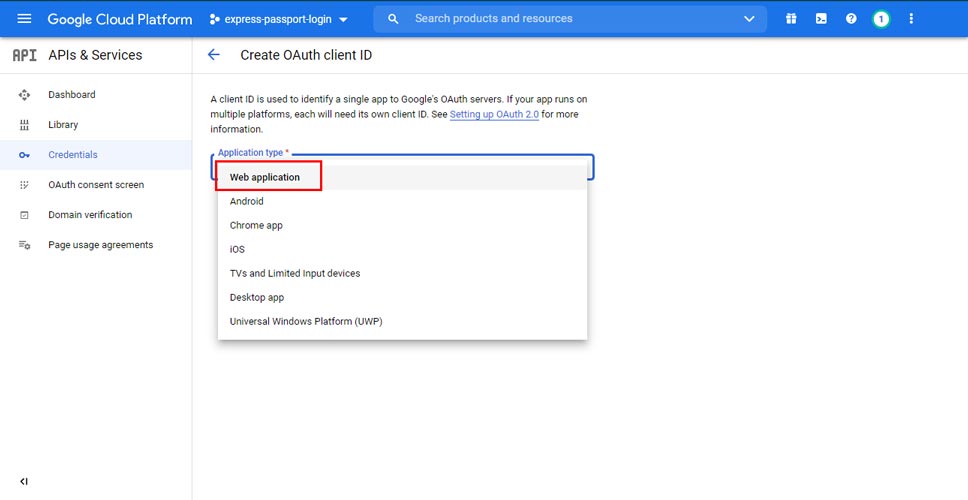
-
應用程式類型因應練習專案選擇 Web application

-
與 FB 較為不同,Authorized redirect URIs 為必填,練習情況下直接導回
localhost:3000/<auth/google/callback>即可(前述<>內容與 endpoint 設定一致)
LINE 流程
官方說明文件:
官方申請入口:LINE Developer: Products / LINE Login
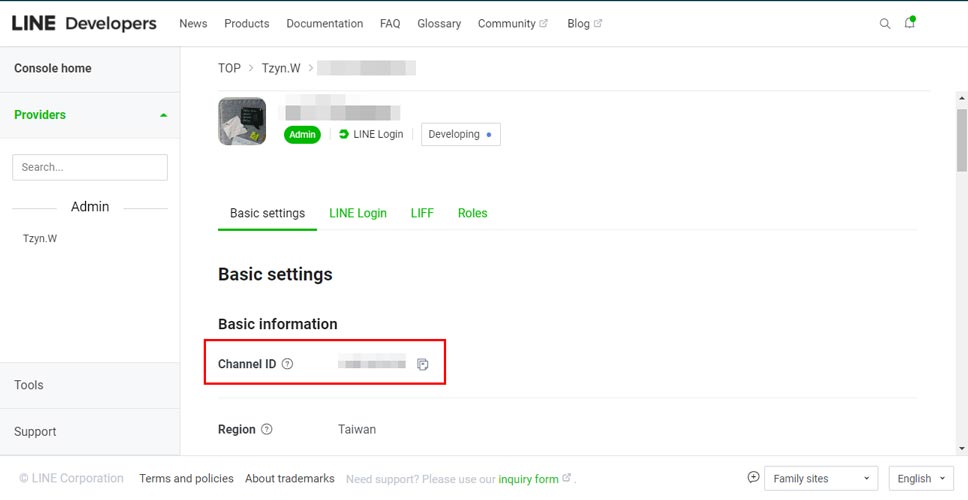
後台流程如下:
-
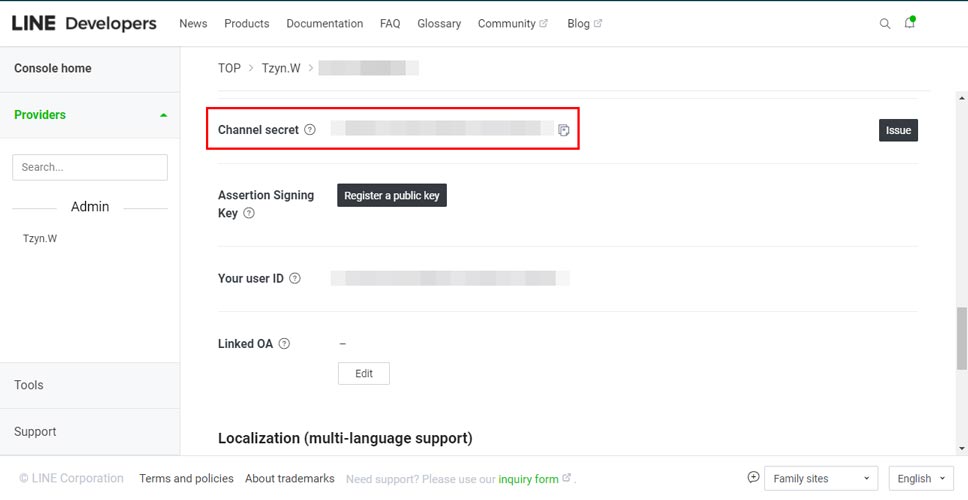
與 FB 以及 Google 較不同,LINE 搭配 passport 處理第三方登入會用到的是Channel ID 與Channel Secret,兩筆資料可在 Basic Settings 中複製


-
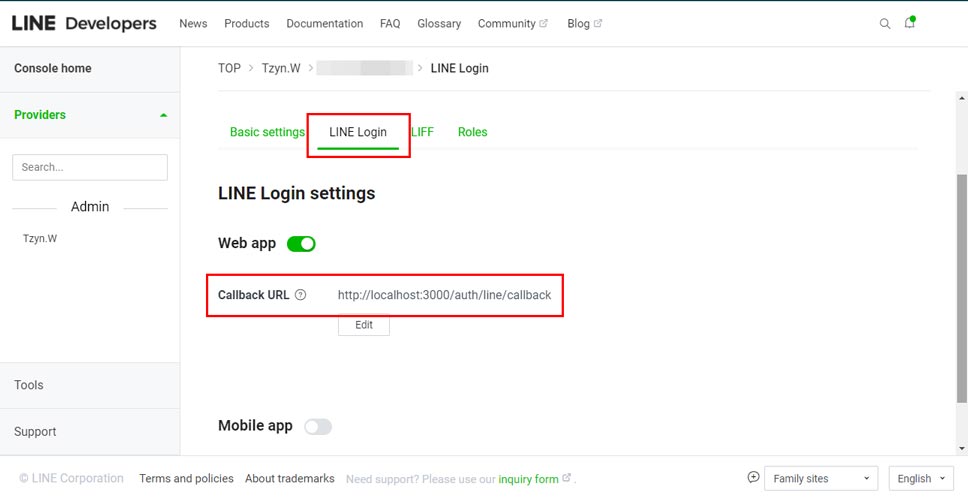
切換到 LINE Login 分頁,設定 Callback URL

-
其餘流程與 FB 以及 Google 登入的差異是,透過 LINE 向使用者要求授權時,不需要帶入
scope資料(參考以下auth.js第 32 行,與 FB 以及 Google 的內容不同)
補充:
- LINE Login不會主動提供使用者的 Email 資訊,若須請求使用者的 Email,開發者要自行申請 Email address permission
- 參考:Requesting permission to access the user’s email address
auth.js 內容
app.js 設定
記得require在 config 資料夾中設定好的passport_FB與passport_Google並呼叫之即可
關於 OAuth 2.0
OAuth allows you (the User) to grant access to your private resources on one site (which is called the Service Provider), to another site (called Consumer). While OpenID is all about using a single identity to sign into many sites, OAuth is about giving access to your stuff without sharing your identity at all (or its secret parts).
Reference: Eran Hammer-Lahav: Explaining OAuth
Authentication
- Authentication is about proving you are the correct person because you know things.
- Authentication means confirming your own identity (is the account and password correct?)
- (透過提供正確的帳號密碼組合)證明我是誰
Authorization
- Authorization is asking for permission to do stuff.
- Authorization means granting access (is this user same as the one that just be authenticated?) to the system.
- OAuth 2.0: is the industry-standard protocol for authorization.
- 允許哪些 APP 來存取資料;以本次練習來說,就是「我同意此 Todo list 專案可以存取我在 FB 或是 Google 帳號中的部分資料」