Add local search
Summary of this post
2 ways to add local search engine to the hexo blog:
- Use plugin: hexo-generator-searchdb
- Use Google’s Programmable Search Engine
Environment
hexo: 5.3.0
hexo-cli: 4.2.0
os: Windows_NT 10.0.18363 win32 x64hexo-generator-searchdb
GitHub
hexo-generator-searchdb Version: 1.3.3
Configuration
_config.yml
search:
path: search.xml
field: post
content: true
format: html_config.next.yml
# ---------------------------------------------------------------
# Search Services
# ---------------------------------------------------------------
# Local Search
local_search:
enable: true
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: -1
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: falseNote:
No needs to add /search/ link in # Menu Settings if you want to use local search engine that provides by hexo-generator-searchdb. NexT (theme) will handle the search tab once the # Local Search option is enable.
CSS for search result highlight
File path: themes\next\source\css\_common\components\third-party\search.styl
I’d removed the bold setting and update the border-bottom style for mark.search-keyword:
mark.search-keyword {
background: transparent;
border-bottom: 1px solid $red;
color: $red;
/*font-weight: bold;*/
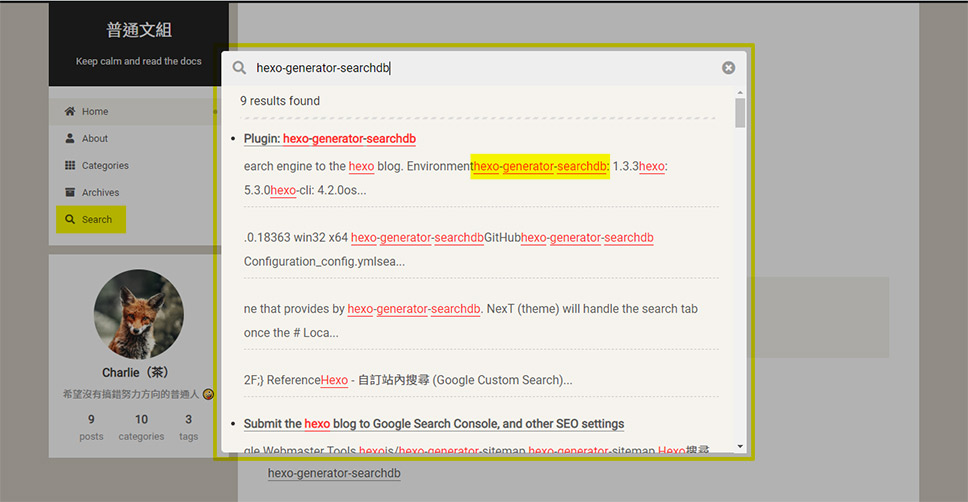
}Result 1

Programmable Search Engine
Another way to add search function for hexo blog is adding Google’s Programmable Search Engine.
Workflow
-
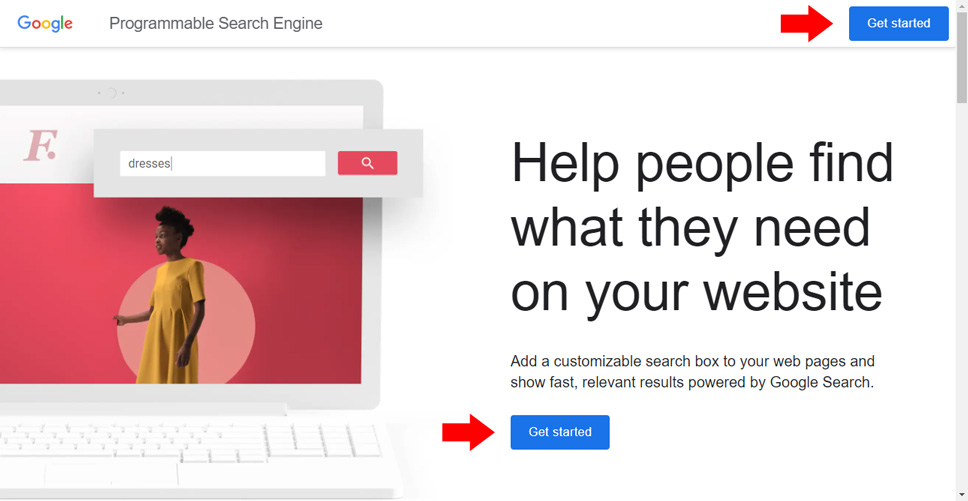
Go to Programmable Search Engine and click “Get Started”

-
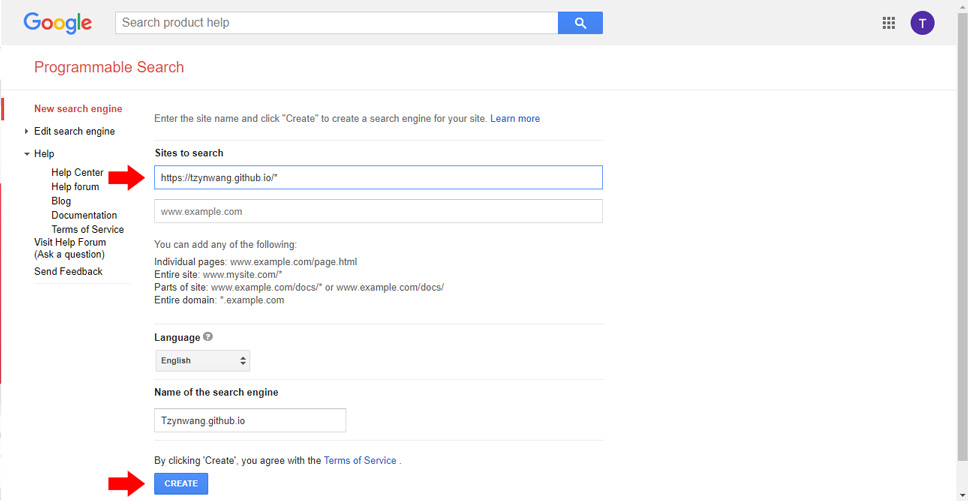
Enter the URL of the site to search. I enter
https://tzynwang.github.io/*(with*at the end of URL) to make Google search the whole hexo blog
-
Click “CREATE” to submit the search engine application

-
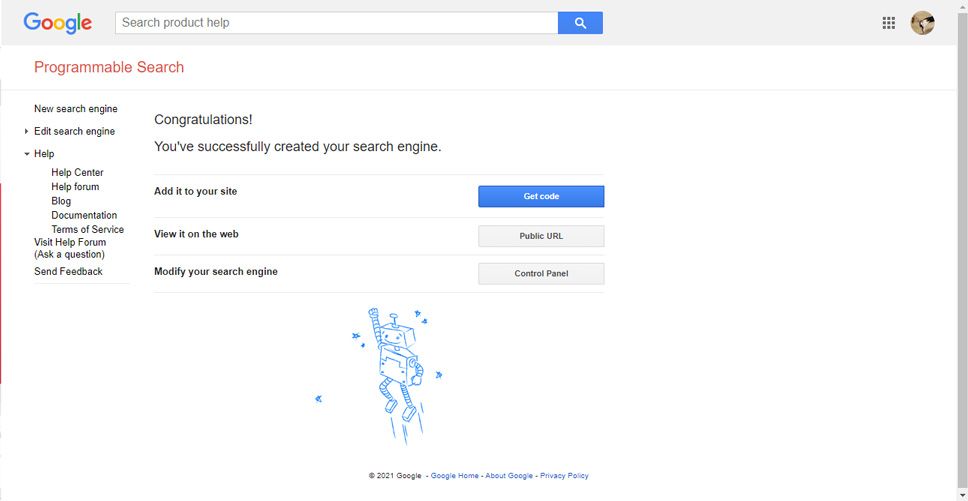
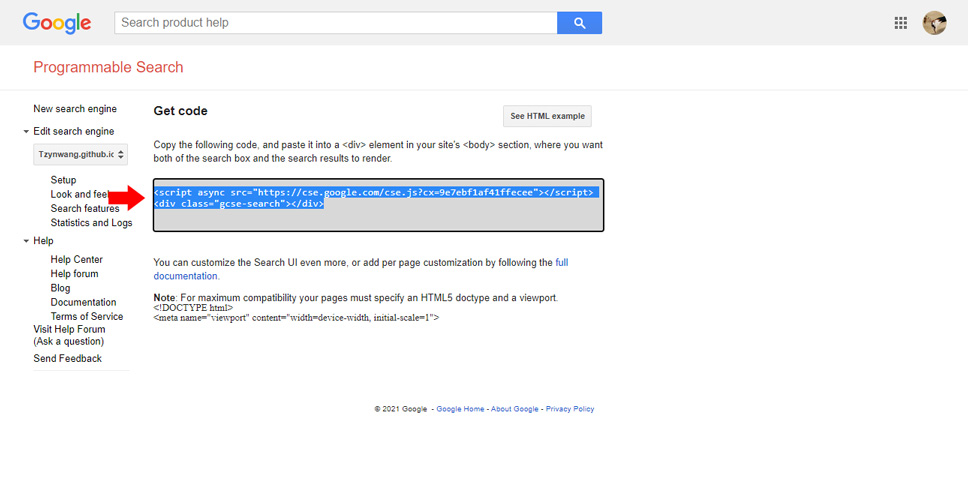
To add Google’s search engine to hexo blog, click “Get code”
-
Copy the code

-
Launch cmd.exe, enter
hexo new page searchto add the searching page for hexo blog -
Open the
index.mdfile insearchfolder which was just created, add the front-mattertype: "search" -
Paste the search engine code as the content in
index.md. Here’s how theindex.mdshould look like:--- title: search date: 2021-02-17 10:33:04 type: 'search' layout: search --- <script async src="https://cse.google.com/cse.js?cx=9e7ebf1af41ffecee"></script> <div class="gcse-search"></div> -
Update the configuration in the
_config.next.ymlfile: addsearchoption in# Menu Settings# --------------------------------------------------------------- # Menu Settings # --------------------------------------------------------------- menu: home: / || fa fa-home about: /about/ || fa fa-user tag: /categories/ || fa fa-th archives: /archives/ || fa fa-archive Google search: /search/ || fa fa-search -
Save the settings, run
hexo serverto preview the result
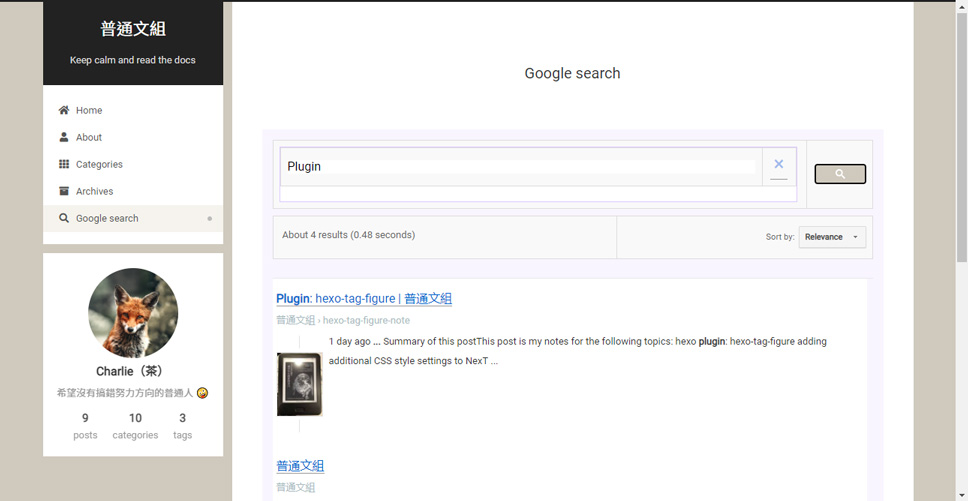
Result 2

Note
I decide to use hexo-generator-searchdb instead of adding another page to handle the search engine.
Prefer the way that NexT theme handles the search engine, it opens a searching tab on the current page. Users don’t need to navigate to another page for doing content searching.