CSS 筆記:Logical properties 中的 margin-inline-end
範例


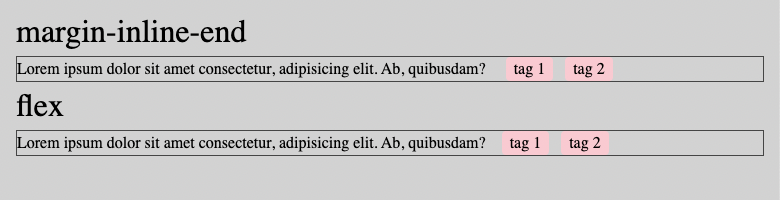
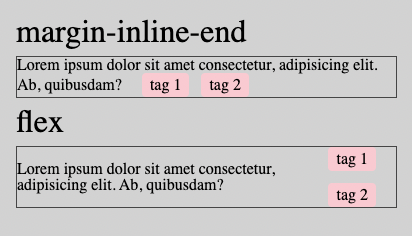
- 使用
margin-inline-end可以達成「文字與後方標籤保持距離,且確保標籤會緊跟在文字末端」 - 如果使用
display: flex搭配gap無法做出「標籤緊跟在文字末端」的效果,因display: flex會把文字(儘管沒有透過 span 元素包起來)與標籤群分割為兩個不同的節點,標籤群便無法尾隨在文字區塊後方。
See the Pen margin-inline-end by Charlie (@Charlie7779) on CodePen.
筆記
Logical properties
MDN: The margin-inline-end CSS property defines the logical inline end margin of an element, which maps to a physical margin depending on the element’s writing mode, directionality, and text orientation.
web.dev: A logical property is one that references a side, corner or axis of the box model in context of the applicable language direction. It’s akin to referencing someone’s strong arm, rather than assuming it’s their right arm. “Right” is a physical arm reference, “strong” is a logical arm reference, contextual to the individual.
Inline dimension
The dimension parallel to the flow of text within a line, i.e., the horizontal dimension in horizontal writing modes, and the vertical dimension in vertical writing modes. For standard English text, it is the horizontal dimension.
- 以英文為例,被
margin-inline這類 logical properties 控制的是某元素水平方向的間距 - 但如果是中文(或日文)等直書文字,被
margin-inline控制的會是垂直方向的間距