捨棄 create-react-app 之餘還架了個 astro blog 昭告天下:astro 簡介
給沒聽過 astro 的人的快速說明:astro 是一個靜態網站產生器(static site generator),能根據 .md 內容來建立靜態網站。假設現在的目標是「架設部落格」,那麽 astro 相較 next 與 gatsby 的優點是——astro 已經幫開發者處理掉 markdown 內容編譯的工,開發者只要留意路由編排以及畫面排版即可。而相較於個人過去使用過的 hexo,體感上 astro 的設定更簡單、速度也更快。
如果讀者有興趣在 GitHub Page 架設自己的部落格,個人認為 astro 是個入門相對容易的框架 =͟͟͞͞( •̀д•́)
注意:今年鐵人賽聊的 astro 內容全都以 2.0 版為主 😭
官方在 8/30 發布了 3.0 版的更新通知,追加了一些酷炫的新東西(View Transitions 實在令人心動),但也取消了 2.0 的 markdown.drafts 功能。很不巧地,這個功能對個人來說很重要;但在評估後,我認為自己無法在能力所及範圍內同時處理升版、功能銜接與產出文章這三個任務,因此升級計畫只能先擱置。
鐵人賽會盡量避開 astro 2.0 專屬的內容,但整體文章還是會以個人使用 astro 2.0 開發的心得分享為主,還請包容。
那麽,如果上方行前說明沒有勸退你的話,以下就來開始鐵人賽下半場 astro 篇的第一天內容:專案建立與資料夾結構。
本文
專案建立
開啟終端,移動到想放置 astro 專案的目的地,輸入 npm run dev 或 yarn run dev 後即可開始安裝程序。在建立專案的過程中,astro 會詢問開發者專案要放在哪裡(這時候才需要指定資料夾名稱)、是否需要順便在資料夾內幫你建立一些基本內容、是否需要搭配 TypeScript 以及幫忙 git init 等等。這些選項請根據平常的開發習慣來設定即可。
scripts
astro 專案預設提供以下腳本:
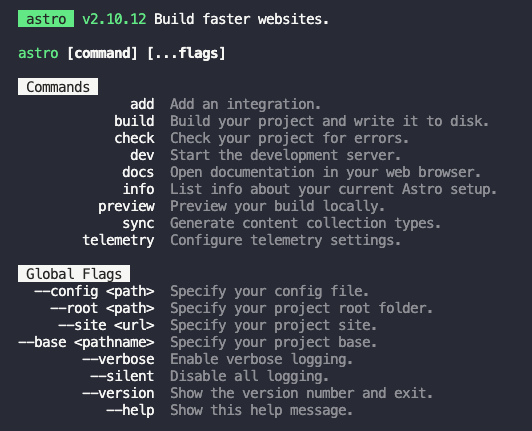
dev/start: 啟動本機伺服器預覽專案內容。2.0 版預設 port 為3000,3.0 版改為4321build: 打包專案,預設的打包目的地為./distpreview: 預覽打包後(位於./dist)的結果astro: 呼叫後可於終端查看指令說明,如下圖

資料夾結構
在建立專案時設定 How would you like to start your new project? 為 Empty 的話,就可以看到近乎最基礎的 astro 資料夾內容:
.
├── README.md
├── astro.config.mjs
├── package.json
├── public
│ └── favicon.svg
├── src
│ ├── env.d.ts
│ └── pages
│ └── index.astro
├── tsconfig.json
└── yarn.lock重點:./src 中一定要有 /pages 資料夾,否則 astro 無法顯示內容。其餘在 ./src 內的資料夾都可根據實際分類規則來增減(如 layout / components 等)。
而放在 ./public 中的內容會在打包(build)時,直接被複製一份到最後輸出的資料夾(dist)內。基本上圖片檔、以及 sitemap 與 robot.txt 等內容會被收納在這裡。
建立畫面與內容讀取都是在 ./src 內處理的事情。這些工作會於後續的鐵人賽文章提及。
而以下是個人技術部落格實際使用的結構。其實也只是在官方推薦的 components / styles 以外再新增兩個資料夾來收納型別、固定變數以及通用工具而已:
.
├── public
├── src
│ ├── env.d.ts
│ ├── components
│ ├── models
│ ├── pages
│ ├── styles
│ └── tools
├── .gitignore
├── .markdownlint.jsonc
├── .nvmrc
├── astro.config.ts
├── Makefile
├── package.json
├── README.md
├── tsconfig.json
└── yarn.lockastro 在資料夾名稱與結構上沒有太多限制,要注意的只有保留 ./src/pages 以及使用中括號 [] 命名的檔案有特殊用途。其他都可以根據開發習慣來自由安排。
tsconfig.json
支援 paths 設定,可以繼續在 astro 專案中使用自訂路徑來匯入檔案:
{
"extends": "astro/tsconfigs/strict",
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@Components/*": ["components/*"],
"@Models/*": ["models/*"],
"@Pages/*": ["pages/*"],
"@Styles/*": ["styles/*"],
"@Tools/*": ["tools/*"]
}
}
}比如現在我就可以使用 @Components/pages/SinglePostLayout.astro 這個路徑在 astro 專案中各處匯入實際上位於 ./src/components/pages 中的 astro 元件 SinglePostLayout。
想查看 astro 完整 TypeScript 設定的人可以到官方 repo 中的 astro/packages/astro/tsconfigs 查看詳細內容。
總結
個人是從 hexo 跳槽到 astro 的,整包專案翻修完畢後,基本只有後悔沒有早點開始。框架本身的使用難度不高,(英文)資源也算充足,真心推薦還沒有自己的 blog 的人可以建立一個 astro 專案來試玩看看。