CSS 筆記:邊線動畫效果
成品展示
hover 目標元件後,會觸發邊線動畫效果:
See the Pen css border animation by Charlie (@Charlie7779) on CodePen.
實作步驟
元件基本樣式
首先設定目標元件的基本樣式:
.card {
position: relative;
width: 240px;
height: 320px;
background-color: var(--card-bg);
border-radius: 4px;
/* vars */
--card-bg: #333;
--offset: 2px;
}- 需要
position: relative;來幫忙定位設定為position: absolute;的:before與:after部位 - 將後續會重複使用到的背景色
--card-bg與邊線寬度--offset設定成變數

透過偽元素畫出之後要動起來的線條
接著在 :before 畫出色塊。核心是 background: conic-gradient(); 的數值 var(--card-bg) 270deg, red, var(--card-bg)——代表我們要先用 var(--card-bg) 畫滿四分之三的區塊,剩下的部分再填入紅色與 var(--card-bg):
.card:hover:before {
content: '';
position: absolute;
width: 150%;
height: 150%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: conic-gradient(var(--card-bg) 270deg, red, var(--card-bg));
}
然後設定 :after 的尺寸與定位,使其擋住 :before 的內容,露出目標元件:
.card:hover:after {
content: '';
position: absolute;
height: calc(100% - 2 * var(--offset));
width: calc(100% - 2 * var(--offset));
inset: var(--offset);
border-radius: inherit;
background-color: var(--card-bg);
}height與width的作用是「元件扣掉上下、左右邊線寬度」後,要在視覺上扣除的:before範圍inset是top/right/bottom/left的簡寫,負責定位

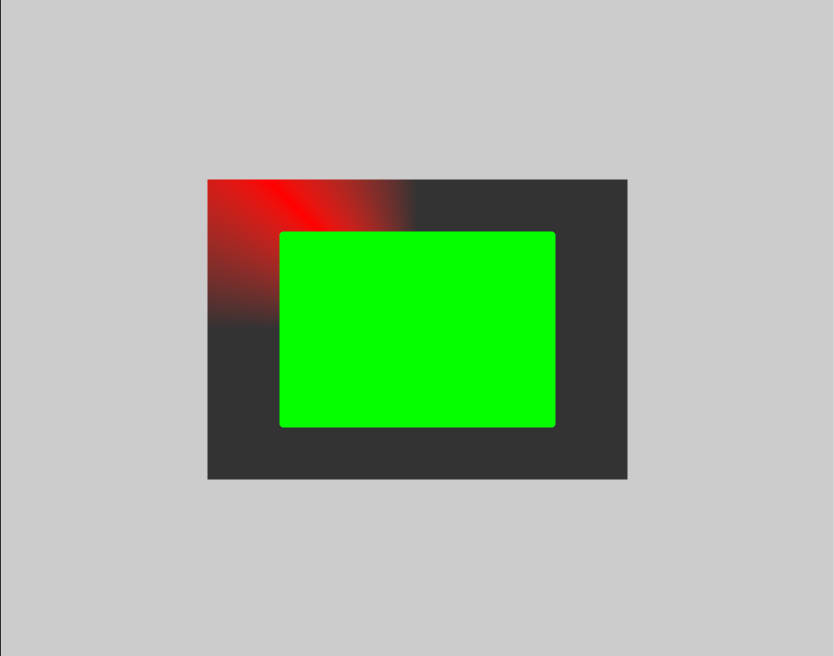
如果看不出來 :after 的樣式到底在幹麼,可以調整背景色觀察:

轉動色塊
加上動畫效果:
@keyframes border-rotate {
from {
transform: translate(-50%, -50%) scale(1.8) rotate(0deg);
}
to {
transform: translate(-50%, -50%) scale(1.4) rotate(360deg);
}
}.card:hover:before {
/* 其餘既存樣式不變 */
animation: 1.4s cubic-bezier(0.83, 0, 0.17, 1) 0s both border-rotate infinite;
}目前 hover 後會變成這樣:
補上最後一個步驟——在目標元件的樣式加上 overflow: hidden; 後,即可扣除多餘部分:
.card {
/* 其餘既存樣式不變 */
overflow: hidden;
}完成 🎉