CSS 筆記:處理 safari display grid 破版問題
版本與環境
Safari: 17.4.1
@mui/material: 5.15.15問題描述
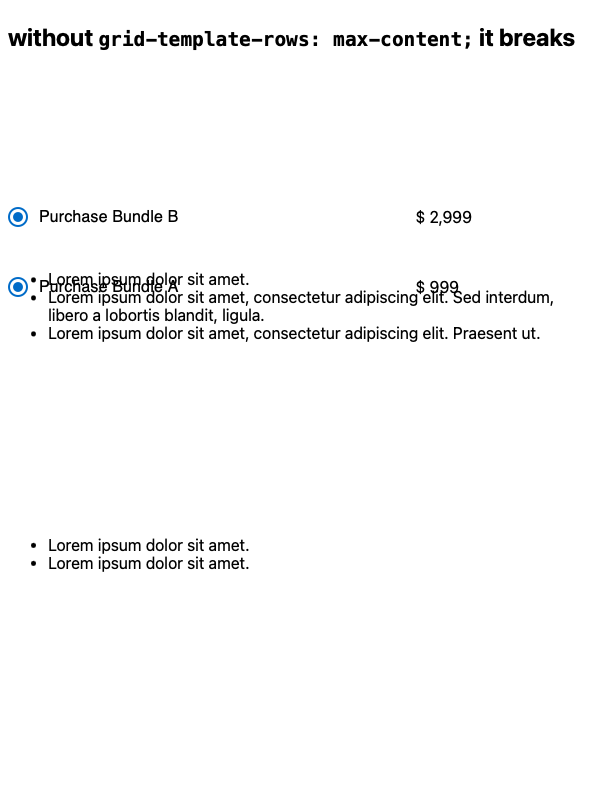
如題,簡單來說就是 safari 似乎無法順利處理 display: flex; 中「沒有特別設定 grid-template-rows 的 display: grid;」:

解決方式
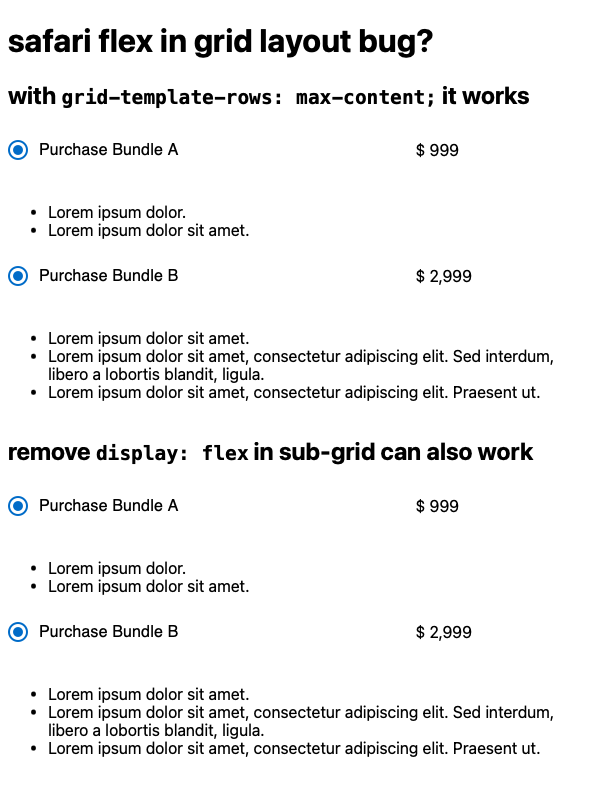
將 Material UI 5 的 RadioGroup 設定為 display: block,或是對使用 display: grid 排版的元件加上 grid-template-rows: max-content 就能解決破版問題:

可試玩的完整範例在這裡。